このページは、文字や画像の表示サンプルです。
このボタンを押すとどうなるんだろう?と思ったときにはこのページで、どんな感じに表示されるのかお確かめください。
目次
見出し2(h2)
見出し3(h3)
見出し4(h4)
h2は投稿ページ内で使用できる1番大きな見出しです。
※見出し1(h1)は使用しないでください。
h3やh4は単に小さい見出しというだけでなく、h2に続いて利用すると目次内でh2を親に子、孫とツリー表示されます。
詳しくは上部の目次内でご確認ください。
段落(本文テキスト)
段落(18pt)。h2と同じサイズになってしまうので使わない方がいいでしょう。
段落(14pt)。h3と同じサイズです。文章内で強調したい部分は、このサイズがオススメです。
段落(12pt)。デフォルトのサイズ。もっとも読みやすいと言われているサイズです。
段落(10pt)。やや小さいサイズ。小さい文字はこのサイズが読みやすいです。
段落(8pt)webで使用する最小サイズと言われています。かなり読みにくくなります。
段落(文字色レッド)。ポジティブな感情を表すのに使われることが多い色です。
段落(文字色ブルー)。ネガティブな感情を表すのに使われることが多い色です。
段落(背景色イエロー)。イエロー系の文字色は視認性が悪いため、一般的にイエローはラインで使われます。
段落(アンダーライン)。リンクとの混同を避けるため、あまり利用されません。
段落(太字)。Bのアイコンで太字にできます。主に強調したい文字列に利用されます。
段落(イタリック)。Iのアイコンで斜め文字になります。欧文では強調に使用されますが、日本語では強調されているように見えないため、ほとんど利用されることがありません。
※文字装飾に「文字色ブルー、アンダーライン付き」は設定しないほうがいい理由。一般的なリンク文字が「文字色ブルー、アンダーライン付き」なので、この文字装飾はオススメしません。
引用文
他のウェブサイトや文献などから引用する場合に用います。可能な限り、引用元の表記(ウェブサイトの場合はURLも)をするようにしましょう。
引用元:群馬県ウェブサイト
文字装飾まとめ
文字色や背景色は便利な機能ですが、多用しすぎると読みにくくなります。
ココぞ!という強調したい箇所に使用した方が効果的です。
リスト表示
- 番号なしリスト表示
- 番号なしリスト表示
- 番号なしリスト表示
- 番号付きリスト表示
- 番号付きリスト表示
- 番号付きリスト表示
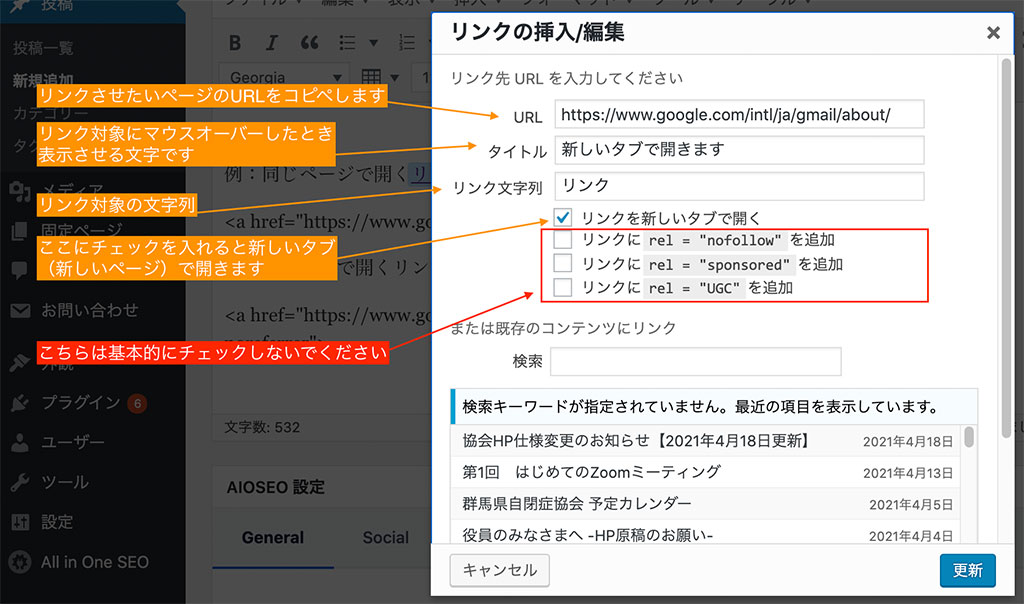
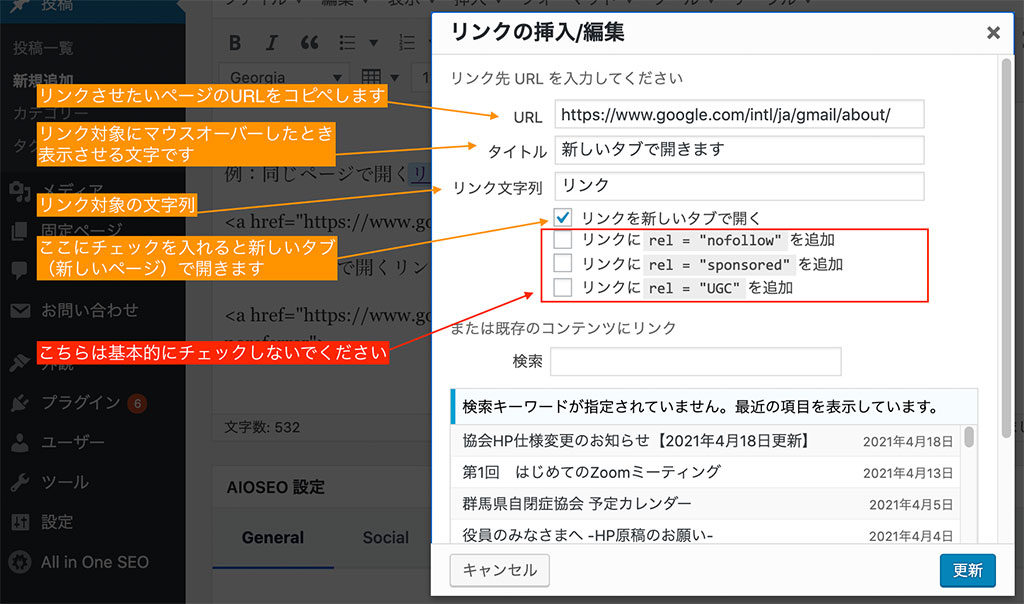
リンク文字
一般的なリンク文字は「文字色ブルー、アンダーライン付き」ですが、協会HPのリンク文字は「文字色ブラウン、アンダーラインなし」の設定になっています。
オシャレ系webサイトでよく見られるデザインでステキなのですが、アンダーラインなしのリンク文字は「リンクだと気づきにくい」という欠点があります。
リンクだと気づかせたい場合には、アンダーラインを設定してあげると気づきやすくなります。
背景色と組み合わせて、簡易的なボタンのように表示することも可能です。
テーブル
表をかんたんに作ることができます。
横幅いっぱいで作ってしまうと、スマートフォンで見た時には幅がせまくなり、テキストが複数行で表示されるため、読みにくくなります。
| セルの結合もかんたんにできます。 | PCなら1行で見えるセルも | スマートフォンでは2行 | になってしまいます。 |
画像-フルサイズ

画像-大

画像-中

画像-サムネイル

リンクボタン
Quicktagsで簡単に設定できるようになりました!
CSSを利用してボタンを配置できます。
html<a href="ここにURLをコピペします"class="btn02">詳しくはこちら</a>
ワードプレス投稿例(動画)
ワードプレスでの投稿を動画にしました。
投稿のはじめからおわりまで説明文を付けてあります。