目次

使用方法はプルダウンメニューから選択するだけ!
- 任意の文字列をボタンにする
- テキストの囲みを追加する
などができます。
こちらは機能の追加が可能です。塩沢までご相談ください。
任意の文字列をボタンにする
プルダウンメニューから「リンクボタン」を選択すると文字列をボタンにできます。
- 文字列を選択
- プルダウンメニューから「リンクボタン」を選択
- リンク先URLを設定
詳しい操作方法は以下のとおりです。
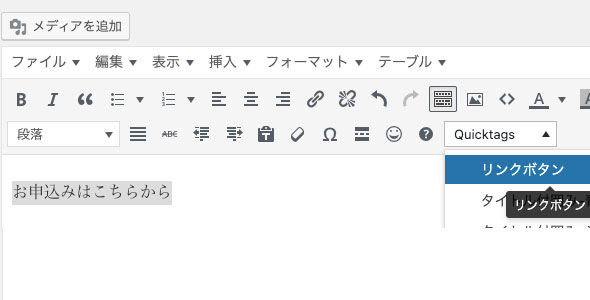
「リンクボタン」を選択
任意の文字列を選択した状態で、Quicktagsのプルダウンメニューから「リンクボタン」を選択します。

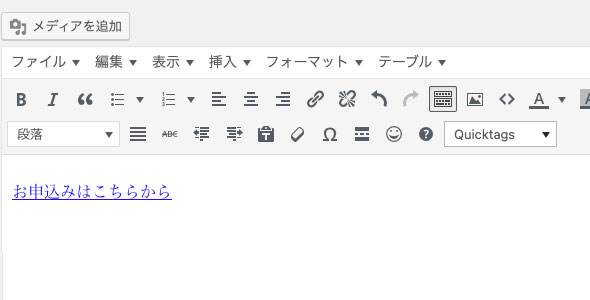
エディタ上ではボタンとして表示されませんが、実際にはボタンとして表示されます。
下図のように、文字列がリンク状態になっていれば、OKです。
不安な方はプレビューでご確認ください。

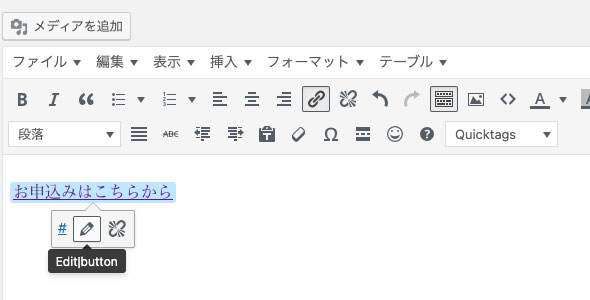
リンク先URLを指定する
リンクになっている状態のテキストをクリックして、鉛筆アイコンをクリックします。

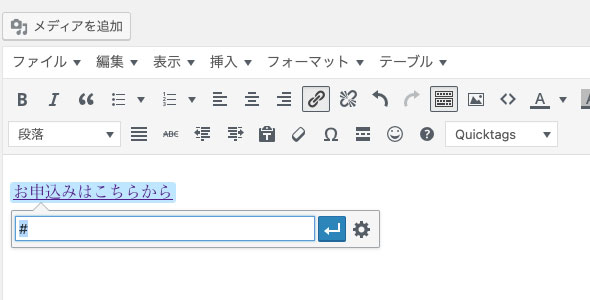
#だけ入力された状態のウインドウが開きます。
ウインドウ内にリンク先にしたいURLを貼り付けます。
リターンキーのようなアイコンのボタンをクリックして設定は完了です。
※#が残っていると正しくリンクされません

タイトル付囲み-青
プルダウンメニューから「タイトル付囲み-青」を選択すると、囲みを追加できます。
- プルダウンメニューから「タイトル付囲み-青」を選択
- タイトルなどを任意の文字列に変更する
詳しい操作方法は以下のとおりです。
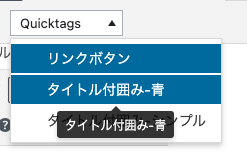
「タイトル付囲み-青」を選択
プルダウンメニューから「タイトル付囲み-青」を選択します。

タイトルなどを任意の文字列に変更する
追加された囲みの、「タイトル」と「ここに文字列を入力」と表示されている箇所を任意の文字列に変更します。
⬇
うまく表示されていない例
応用
タイトルの文字列を全部消去するとタイトルなしの囲みになります。
⬇